ホームページなどを運営していると常に意識しないといけないのが、レスポンシブデザイン。
ご存知の方も多いでしょうけど、デカい横長のPCと、小さい縦長のスマホやタブレットで、それぞれに見やすくレイアウトが変わるアレ。
例えば画像とかは、PCだと全部見えてもスマホだと見切れちゃったりする場合もあって、その都度相互に見比べないといけなかったりもします。
あとはそれぞれに配置を決めて、より見やすくしたりの微調整。
小難しい話はさておき、ページを作るのはワタクシの場合は基本PCですから、更新するたびにスマホでも確認。
そしてまたまた微調整。これがなかなか面倒。だからできればPCだけで完結したい。
そんなワケで先日もまた、あのドラえもんに連絡しました♡
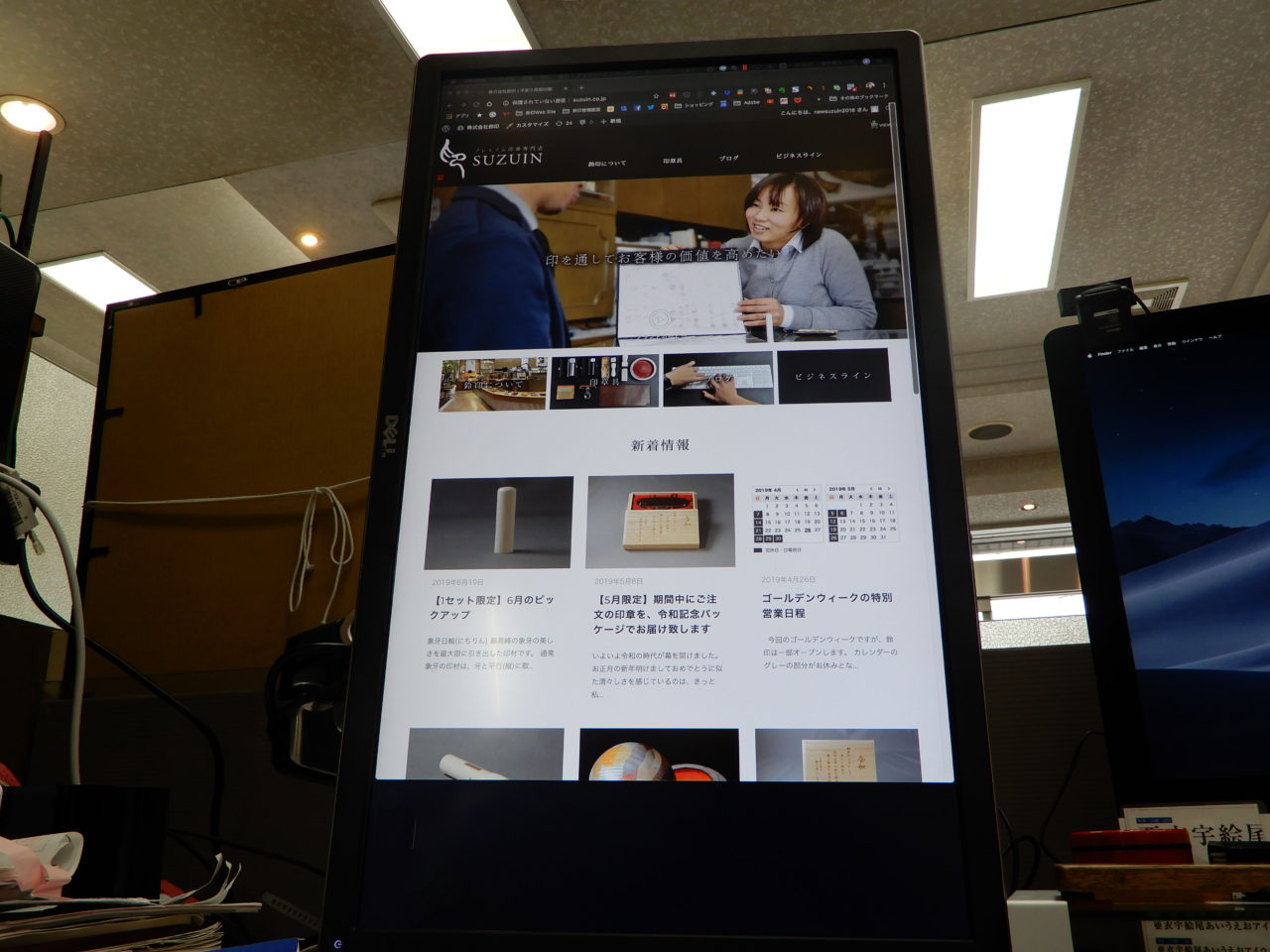
縦長で見たいなら、モニタを縦型に

電話したのはここ最近当ブログにもマメに登場するパソコンアール菅ちゃん。
困った時に連絡するとほぼなんでも解決してくれるため、ついたあだ名はドラえもん♡
まあそう呼んでるのはワタクシだけですけど。
「モニタ〜ア〜ム〜!」
って言ったとか言わないとか。
この日もまた、たまたま空いてたドラえもんが速攻でやってきて、速攻で設置完了。
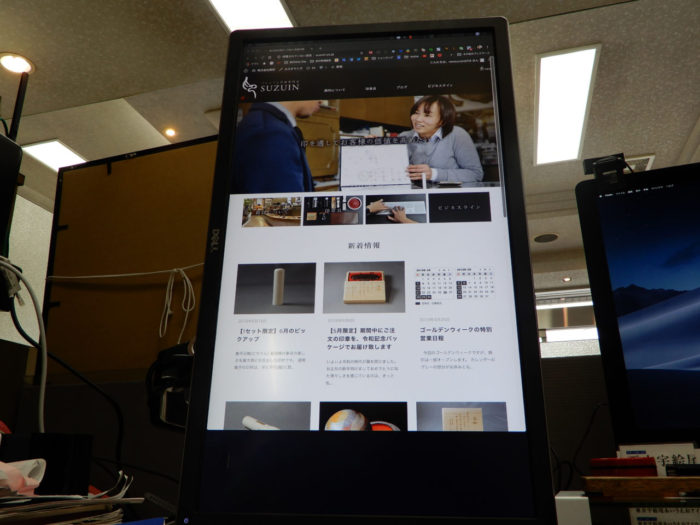
ちなみに左がビフォーで右がアフター。


この画像では違いがさっぱり分かりませんね♡
一応こんな感じで可動します。

あとドラえも〜ん!
画面汚れてるから掃除してってね♡
最後に

そんなワケで今回も速攻でワタクシの夢が叶いました!
ドラえもんありがとう!
おかげさまで・・・・・邪魔なんだけど♡